typefaces
Typefaces are lettering designs that come in different forms based on weight, size, and slope. Although the term “typeface” is used interchangeably with the term “font”, a font is actually a variation of a typeface.
This tag page displays posts about typefaces.
A visual and oddly political history of the Wingdings font
A blog post about popular fonts
Women in Type showcases the influential women of typography
Massimo Vignelli and Matej Latin say you only need 5 fonts
The two typefaces of US highway signs
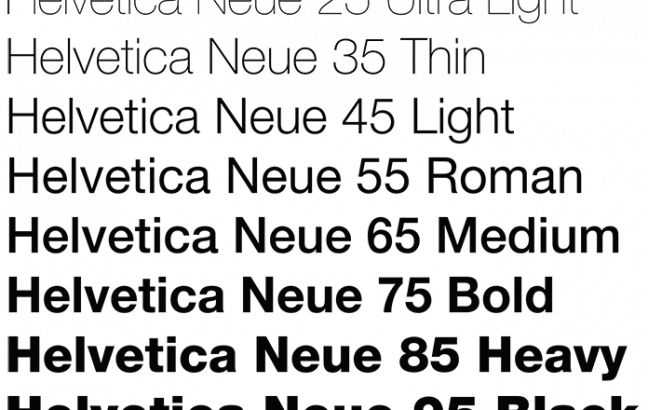
10 alternatives to Helvetica

The history of Times New Roman
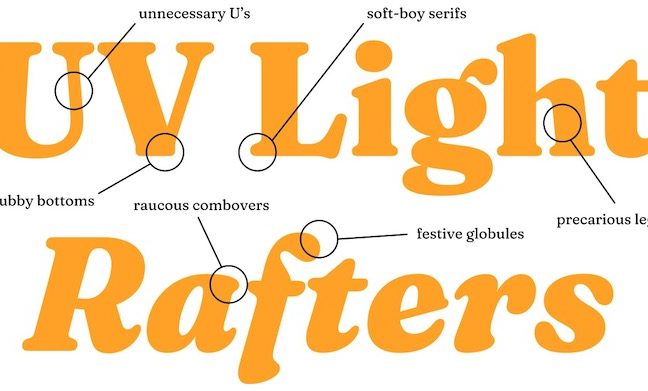
Fraunces is an 'Old Style' font similar to Cooper Black

Almost every typeface seen at Disney theme parks

Favourite typefaces of 2020

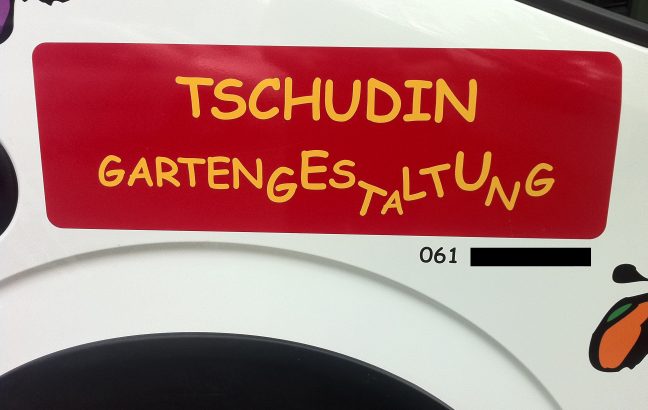
The controversial story of Comic Sans

Why we keep seeing Cooper Black everywhere

Atkinson Hyperlegible is a typeface that helps readers with low vision

Grab a slice of typography with Pizza Typefaces
