typography
A visual and oddly political history of the Wingdings font
A blog post about popular fonts
Women in Type showcases the influential women of typography
Is 'ugly design' good or bad for culture?
Massimo Vignelli and Matej Latin say you only need 5 fonts
Jyni Ong on the Syrian Design Archive
A study into the fonts used by the top 1,000 websites
Reagan Ray's Marvel superhero letterings
Helsingin Sanomat's 'Climate Crisis' font weights shrink with the Arctic sea ice
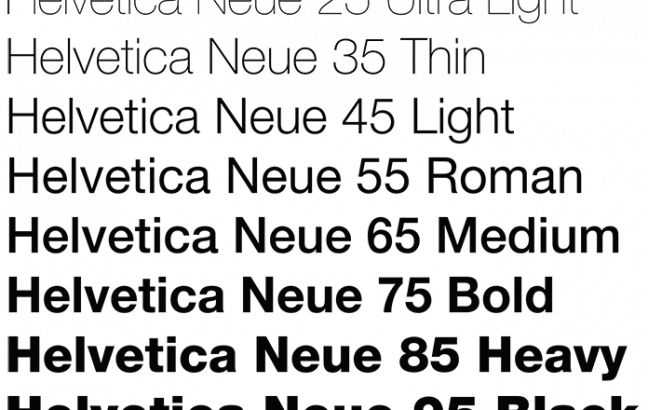
10 alternatives to Helvetica

Where did Ruff & Mews go from Petco's new logo?

The history of Times New Roman
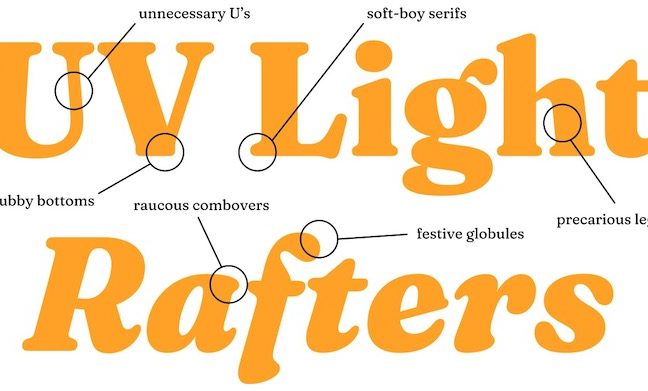
Fraunces is an 'Old Style' font similar to Cooper Black

Almost every typeface seen at Disney theme parks